
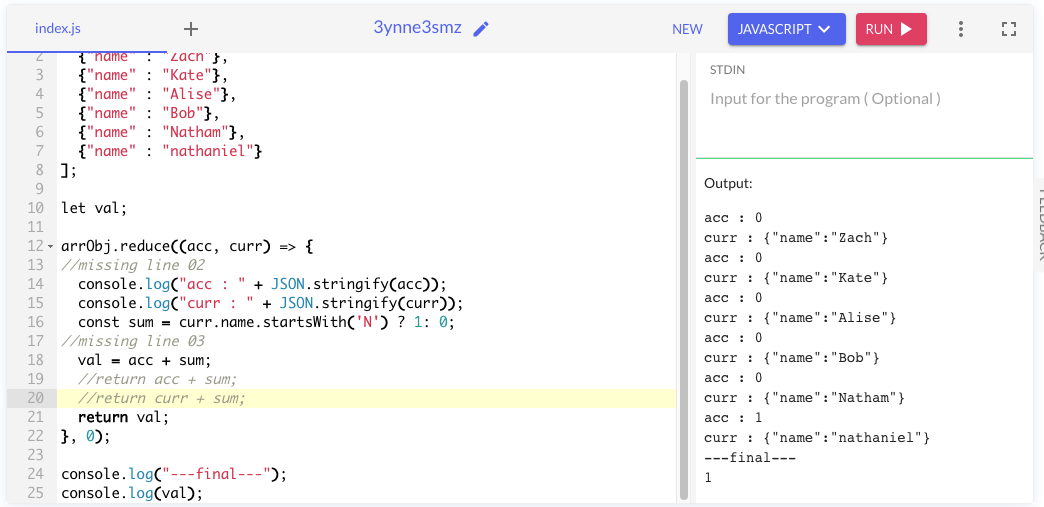
const arrObj = [
{"name" : "Zach"},
{"name" : "Kate"},
{"name" : "Alise"},
{"name" : "Bob"},
{"name" : "Natham"},
{"name" : "nathaniel"}
];
let val;
arrObj.reduce((acc, curr) => {
//missing line 02
console.log("acc : " + JSON.stringify(acc));
console.log("curr : " + JSON.stringify(curr));
const sum = curr.name.startsWith('N') ? 1: 0;
//missing line 03
val = acc + sum;
//return acc + sum;
//return curr + sum;
return val;
}, 0);
console.log("---final---");
console.log(val);
https://onecompiler.com/javascript/3ynne3smz
[Node.js] javascript: Array.reduce() 사용 방법 정리
Array.reduce() ● 기본 정리 배열의 각 요소에 대해 주어진 리듀서(reducer) 함수를 실행하고, 하나의 결과값을 반환합니다. arr.reduce(callback[, initialValue]) callback : 배열의 각 요소에 대해 실행할 함수.
miiingo.tistory.com
https://miiingo.tistory.com/365
[Node.js] javascript: Array.reduce() 사용 방법 정리
Array.reduce() ● 기본 정리 배열의 각 요소에 대해 주어진 리듀서(reducer) 함수를 실행하고, 하나의 결과값을 반환합니다. arr.reduce(callback[, initialValue]) callback : 배열의 각 요소에 대해 실행할 함수.
miiingo.tistory.com



